My blog needs comments (in case anyone ever reads it and wants to comment).
Since I don’t want to use discuss, I needed an alternative. Luckily someone else thought about this and created Staticman, which focusses on bringing user-generated content into your static site. For this to work, Staticman can interact with a github repository, committing the user-generated content to your repository. As mentioned in my previous post, I am hosting the repository for this blog on VSTS, which is not supported by Staticman. My idea is, to use a separate repository solely for the comments, which will be hosted on github.
UPDATE
Since the puplic staticman api is overloaded, I now use an own instance of staticman as described below.
Setting up Staticman
Since the public API is hitting its API limits, I setup my own instance on heroku.
Let’s follow the Instructions from the github readme:
- Create a repository on my github account named blog-comments
- Create an additional github account
<GITHUB_STATICMAN_ACCOUNT>which will be used by staticman - Create a personal access token on that account with the
reposcope selected - Invite the account
<GITHUB_STATICMAN_ACCOUNT>as collaborator to my blog repository - Use the
Deploy to Herokubutton from the readme and follow the wizard - Create a private key for staticman
openssl genrsa -out key.pem - Add the following configuration values on the created heroku app (Settings -> Reveal Config Vars)
NODE_ENV production GITHUB_TOKEN <PERSONAL ACCESS TOKEN> RSA_PRIVATE_KEY <CONTENT OF key.pem> - Call the Staticman api to process the invitation under
https://<YOURAPP>.herokuapp.com/v2/connect/petersendev/blog-comments - Add the configuration file staticman.yml to the comment repository (sample file)
- Configuring the blog to use staticman, the Beautiful Hugo theme has support for this
- Setting up a recaptcha for my domain (remember to encrypt your recaptcha secret via
<YOURAPP>.herokuapp.com/v2/encrypt/<SECRET>)
After this, all I have to do to get it working locally is to add a submodule for the comment repository in the blog repository in the location the Beautiful Hugo expect the comments:
git submodule add https://github.com/petersendev/blog-comments.git data/comments
Final Staticman configuration
I ended up with the following staticman.yml, which flattens the folders a bit so I can use the comment repository as submodule:
comments:
allowedFields: ["name", "email", "website", "comment"]
branch: "master"
commitMessage: "New comment in {options.slug}"
filename: "comment-{@timestamp}"
format: "yaml"
generatedFields:
date:
type: date
options:
format: "iso8601"
moderation: true
name: "petersen.pro"
path: "{options.slug}"
requiredFields: ["name", "email", "comment"]
transforms:
email: md5
reCaptcha:
enabled: true
siteKey: "<YOUR RECAPTCHA SITEKEY>"
secret: "<YOUR ENCRYPTED RECAPTCHA SECRET"VSTS changes
Since I want to automatically publish the comments after I have merged the pull request (which will be created by staticman, if you have enabled moderation) in the comment repository on github, I have to modify my build and release pipeline.
Until now I only used a build, since the site is generated for the specific URL anyway. VSTS builds don’t have the option for configuring additional triggers, so I am moving the hugo generation and app service deploy tasks to a release, for which I will add the comments github repository as an additional artifact.
Also the submodule alone won’t do here, because it won’t be automatically pointing to the head. Since the comment repository is added as an artifact anyway, I just have to copy it’s contents to the right directory.
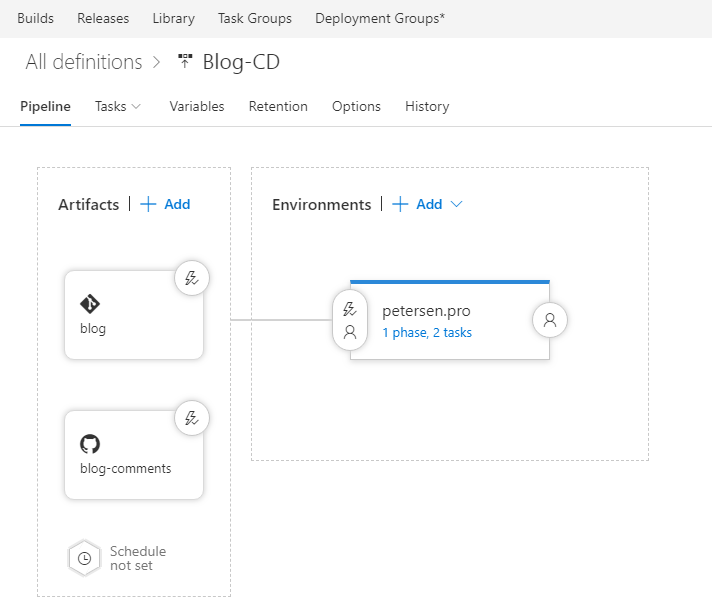
So now I am only using a release which uses the two repositories directly. End result:

5 comments
Arne Petersen
This is a test
Arne Petersen
And a test on the live site!
greg
cool
tim
coool
Ritesh Raj Sarraf
This is a test from another user using BeautifulHugo